CKEditor yazımda belirttiğim gibi dışarıdan yükleyeceğimiz resim gibi medya ürünleri kendi projemize yüklemek için CKFinder'a ihtiyacımız var. Peki bunu nasıl yapacağız ve ayarları nasıl belirleyeceğiz? Hadi başlayalım.
İlk olarak CKFinder klasörünü projemize eklememiz gerekiyor. Ben bu klasörü de CKEditörü eklediğim Scripts klasörü altına ekliyorum. Bunun dışında CKEditor'den farklı olarak CKFinder dll'ini projemize referans vermemiz gerekiyor.
Sırada CKEditor'de de yaptığımız gibi sayfamızda referans vermemiz gerekiyor. Ben bunu Layout sayfasında yapıyorum.
Şimdi projenizde bir kaç sıkıntı çıkacaktır. Bunların nedenlerinden bahsedip düzeltelim.
İlk olarak ckfinder klasörünüzün altında _samples ve _source klasörleri varsa bunları silin. Çünkü bu klasörler çakışmaya neden oluyor ve ckfinder'ın çalışması sırasında hataya neden oluyor.
Sırada config.ascx dosyasını düzeltmeye geldi sıra.
İlk olarak CheckAuthentication metodunun değerini true yapıyoruz. Bu işlemi yapmazsak bir şekilde giriş yapmamızı falan istiyor. Öyle bir durumumuz yok.
Şimdi de yükleyeceklerimizi nereye ekleyeceğini belirtmemiz gereken alan var. Bu ayarı yapmak için de SetConfig() metoduna gidiyoruz. Burada ekleyeceğimiz medyaların yolunu belirttiğimiz iki alan var onlara belirtiyoruz.
Artık resimleri ve medyaları ekleyebileceğiz. Nasıl mı?
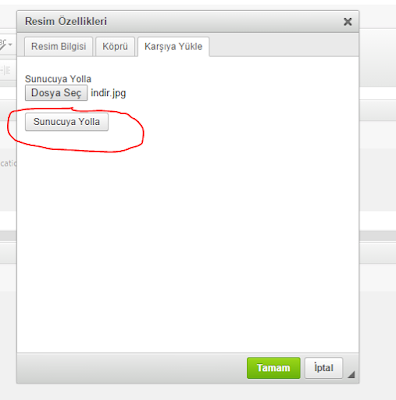
Artık ckeditor'ü açtığımızda bu alanlara sahip olacaksınız. Şimdi sunucuya bir resim ekleyelim.
Karşıya yükle sekmesini seçtikten sonra gelen ekranda dosya seçiyoruz ve sunucuya yolla diyoruz.
Sunucuya yolla dedikten sonra resmimiz ayarlarıyla karşımıza geliyor.
Tamam dedikten sonra işlem tamamdır. Artık sunucumuzda. Peki ben bu resmi tekrar kullanabilir miyim? Cevap : Evet
Sunucuya Gözat dediğimizde karşımıza önceden yüklediklerimiz geliyor :)
İşte bu kadar kolay :)










Hiç yorum yok:
Yorum Gönder