Şimdi bu söylediklerimize kod tarafında bakalım. Hem görsel hemde kod ile daha iyi anlaşılır olacağına inanıyorum.
Ben her zamanki gibi kodlarımı notepad++'da yazacağım. Tabi emmet yazımda yazdıklarımı kullanarak daha hızlı bir kodlama yeteneğine sahip olacağım. Hadi başlayalım.
Kodumuzu yazdık ve kısayol tuşumuza basıyoruz. Karşımızda html sayfamızın en sade hali geliyor.
Ne kadar güzel değil mi :) Şimdi ben dil seçeneğini ve title ları değiştiricem. Bunları yazının ilerliyen bölümlerinde farklı görürseniz şaşırmayın ;)
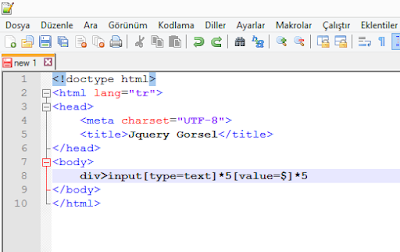
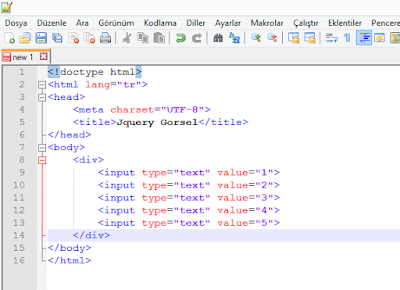
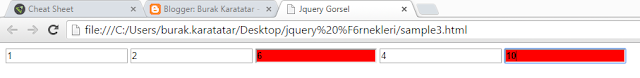
Sayfamıza bir div içine 5 tane textbox koyalım.
Yine emmet ve sonuç ;
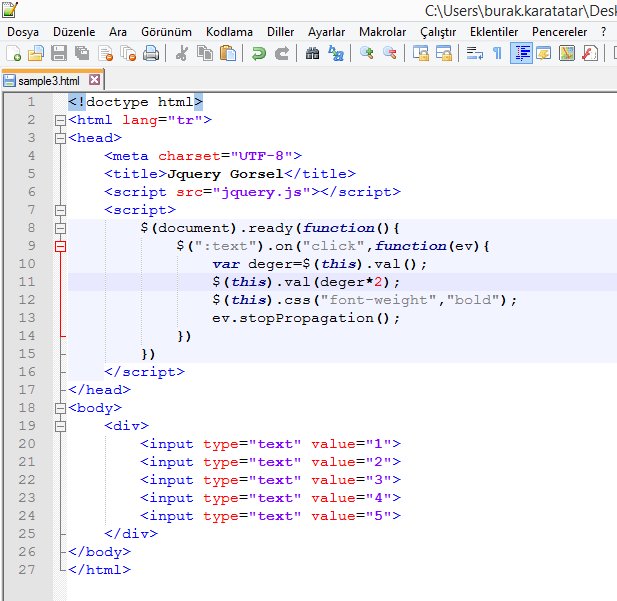
Jquery'yi de referans verelim ve sonrasında kodlamaya geçelim.
<head>
<meta charset="UTF-8">
<title>Jquery Gorsel</title>
<script src="jquery.js"></script>
</head>
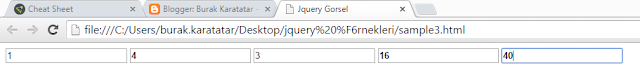
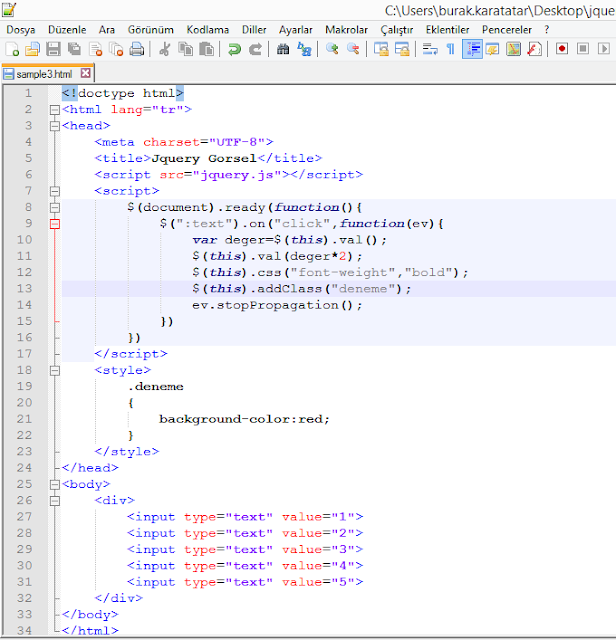
İlk örnek olarak bir textboxa tıklandığında değerini 2 katına çıkaran ve yazının kalınlığını bold yapan bir event yazalım.
Peki bir class'ımız olsaydı ve bunu seçtiğimiz inputa eklemek isteseydik ne yapacağız ona bakalım birde. İlk olarak bir tane css class oluşturuyorum.
style'ın içinde deneme adında bir css class oluşturdum. Tıklandığı zaman tıklanan alanın arka plan rengini kırmızı yapacak olan bu class'ı da addClass metoduyla eventimin içine ekledim.
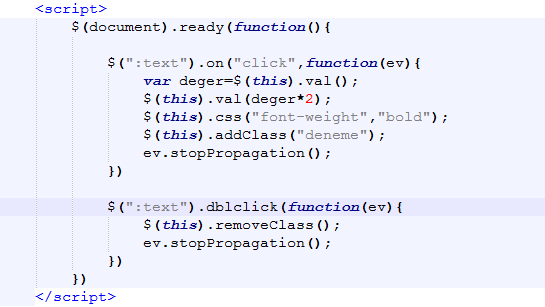
Peki ben bu inputa çift tıklandığında birden fazla css özelliği eklemek istersem ne yapacağım. Bu durumda iki seçeneğiniz var. Bunlardan bir tanesi seçtiğiniz inputa teker teker css metodu ile özellik eklemek. Ör :
$(this).css("özellik1","deger1");
$(this).css("özellik2","deger2");
Ama bu çok performanslı bir yöntem değil çünkü her seferinde bu inputu tekrar tekrar çağırmamız gerekiyor. Bunun yerine benim tercihim inputu tek seferde çağırıp değişikliklerimizi tek seferde yaptırmak.
Bu yazılık da bu kadar. Bir sonraki yazıda görüşmek üzere...














Hiç yorum yok:
Yorum Gönder