Bir önceki yazımda jquery ile küçük bir uygulama yapmıştık. Oluşturduğumuz sayaca biraz daha özellik katmak istersek neler yapabiliriz peki? Mesela ben mouse ile bu sayacın üzerine gelip değerini alabilir miyim? Cevap EVET :)
İşte tam bu noktada eventler devreye giriyor. Aslında event konusu biraz daha detaylı ama ben ilk olarak kısaca bahsedip bir örnek yapacağım. Bir sonraki yazımda da detaylarına daha fazla gireceğim.
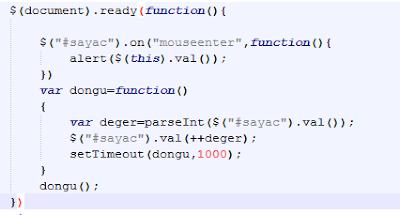
Jquery ile Sayaç Yapma yazımdaki aynı örneği alıyorum. İlk olarak eventimi oluşturuyorum.
Buraya eklediğim alan;
$("#sayac").on("mouseenter",function(){
alert($(this).val());
})
Yani şair diyorki eğer mouse input text (textbox) 'ın üzerine gelirse değerini bana alert olarak ver :)
Bir ekran görüntüsü ile yazıyı şenlendirelim.
Olay bu kadar basit değil aslında ama şimdilik bu yazı için sonlandırıyorum. Bir dahaki yazımda neden daha geniş kapsamlı bir durum olduğunu sizlere kapsamlı bir şekilde anlatacağım. Ben masa tenisi oynamaya gidiyorum :)





Hiç yorum yok:
Yorum Gönder