Daha önce yaptığımız örnekte bir tane inputumuz vardı. Üzerine gelince alert veriyorduk. Peki aynı yapıda ve görevi olan 100 tane inputum olursa ne olacak? Hepsi için ayrı ayrı event yazacak halim yok tabiki. İşte burada detaya girmiş bulunuyoruz.
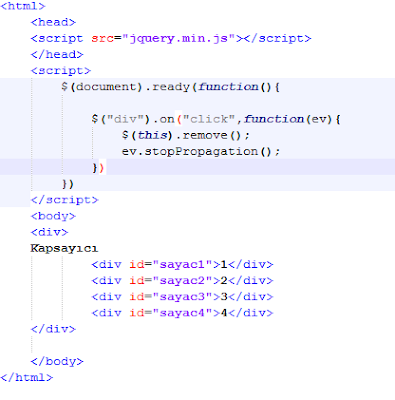
İlk olarak sorunun nerede olduğuna bakalım. Bunun için şu şekilde bir örneğimiz olsun.
Peki ne değişti? Bu kodu denediğinizde göreceksiniz ki sadece tıkladığınız div yok olacak. Buradaki kilit ev (yani event) ile çağırdığımız stopPropagation() metodu. Eski kodumuzda div taglerinden birine tıkladığımızda kalıtım nedeniyle en alttaki div'den en üstteki div'e kadar hepsi etkileniyordu. stopPropagation() metodu ile bu divdeki işlemleri yap sonrasına karışma diyoruz.
Böylece isterse 100 tane isterse 1000 tane div'imiz olsun tıkladığımız div sayfadan kaldırılacak. Bir yazının daha sonuna geldik. Başka konularda yine görüşmek üzere...





Hiç yorum yok:
Yorum Gönder