MVC razor kullanırken pure html kullanımından dolayı css, html ve yeri geldiğinde (ki bolca yeri geliyor) javascript yazımı kullanmak gerekiyor. Peki ben her seferinde bu kodları yazmaktan nasıl kurtulacağım. Yazının başlığındaki (1) rakamından anlayacağınız gibi birden çok yöntemi var. Bu yazımda birinci yöntemi anlatacağım.
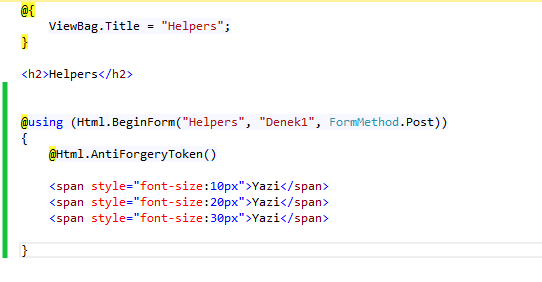
Ekran görüntümüz de şu şekilde.
Gördüğünüz gibi aynı yazıların sadece font size ları değişmiş halleri mevcut. Peki ben neden her seferinde bu yazıları tekrar tekrar tanımlayayım ki. Bunun yerine helper metodu oluşturur, parametre veririm daha iyi :)
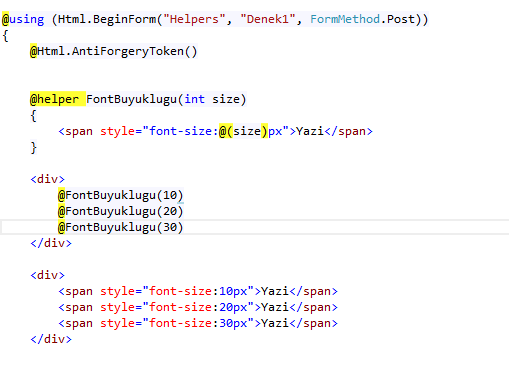
Gördüğünüz gibi @helper ile metodumu tanımladım ve dışarıdan size bilgisini gireceğim parametremi de verdim. Onun aşağısında da ilk olarak yeni kullanımı altında da eski halini bıraktım. Görüntü , düzen ve okunabilirlik bakımından ne kadar fark olduğunu daha iyi anlayabilirsiniz. Şimdi bide ekran görüntümüze bakalım yeniden.
Birebir aynılar. Aklınızda bir soru işareti kalmasın gerçekten birebir aynılar :) Bu yöntemle kodumuz hem daha okunaklı ve düzgün bir hal aldı. Sizde bunları geliştirebilir ve birçok alanda kullanabilirsiniz. Tabi yazının başında belirttiğim gibi bu daha başlangıç. İleriki yazılarımda sizlere daha farklı yöntemlerden de bahsedeceğim. Şimdilik bununla idare ederin :) Hadi ben kaçtım.







Hiç yorum yok:
Yorum Gönder