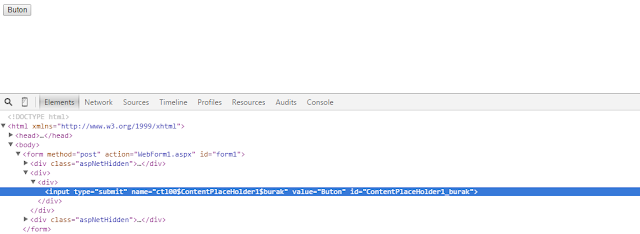
Bu benim MasterPage'ime bağlı sayfam ve kodu. İçinde sadece bir adet buton var.
Bunun birde webde bilgilerine bakalım.
Gördüğünüz gibi benim kodda "burak" olarak verdiğim id ne hallere gelmiş :(
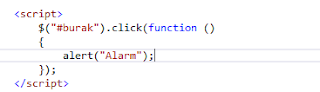
İşte bu durum client bazlı teknolojileri kullanırken de başımıza bela oluyor. Çünkü benim verdiğim idnin değeri değişmiş ve artık kendi adını static olarak yazdığımda yakalamayacak. Mesela aşağıdaki kod çalışmayacaktır.
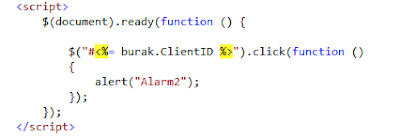
Bunun yerine Asp.Net'de malesef yine zorunlu olarak kodlarını kullanmak zorundayız. Eğer pure html kullansaydık bunlara ihtiyacımız olmayacak ve yukarıdaki kodumuz cayır cayır çalışacaktı. Neyse onun yerine aşağıdaki kullanalım bari...
Ben bu kodu Jquery için yazdım tabi siz bunu diğer teknolojilerle de kullanabilirsiniz. Kolay gelsin :)







Hiç yorum yok:
Yorum Gönder