Bende biraz daha detaylı inceledikten sonra bu yapıyı size bir örnek ile göstermek istedim. Oldukça kullanışlı ve hiyerarşi işlemlerinde kullanılan bu pattern'e hep beraber bakalım. Tabi ben bu örneği genelde olduğu gibi MVC'de gösteriyor olacağım.
ShowTree adında bir ActionResult oluşturdum ve bu sayfada örneğimi göstereceğim. Sırada patternimizi oluşturmak var. CompositeDesignPattern adında bir class oluşturarak işleme başlayabiliriz.
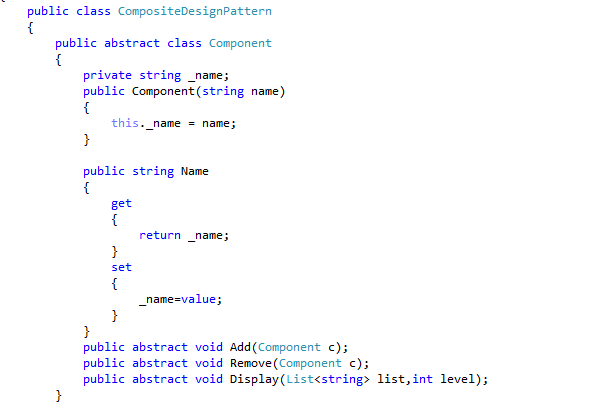
Daha sonra pattern'imizin baseclass'ı olan Component classımızı tanımlamaya başlayalım. Component class'ımız abstract bir class olacak ve içine ekleme, silme ve nodeları gösterme işlemlerini koyacağız. Tabi birde nodelarımızın ismi için bir name değişkeni tanımlayacağız.
Artık Composite class'ımızı oluşturabiliriz. Bu sınıfımız tabiki Component sınıfından türeyecek.
Burada ilk olarak nodelarımızı ekleyeceğimiz bir Component List oluşturuyoruz. Listimizin Component olmasının nedeni bir sonraki adımda oluşturacağımız Leaf yani yaprak nodelarının da bu listeye eklenecek olması. Ekleme ve silme işlemlerimiz oldukça basit. Display metodu iste listemizdeki tüm nodeları teker teker gezeceğimiz için recursive bir yapıda.
Burada ben ek olarak gösterme işlemine seviye farkları daha rahat görülsün diye "-" işareti ekleyecek metot ekledim. Onları göz ardı edebilirsiniz.
Şimdi geldi sıra Leaf sınıfımıza. Leaf class'ımız yine Component class'ından türeyecek. Leaf class'ının Composite sınıfından farkı ise Alt nodelarının bulunmaması. Yani bunlara soyun son örnekleri de diyebiliriz.
Gördüğünüz gibi metotlarımızın için boş çünkü Leaf class'ı son dalın son nodeları.
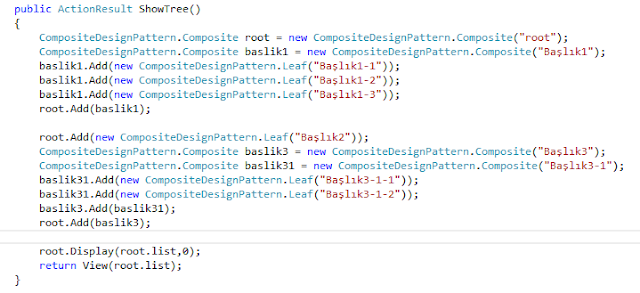
Peki bu ağacımızı nasıl oluşturacağız birde onu görelim. ShowTree ActionResult'ıma gidiyorum ve ağacımı oluşturuyorum.
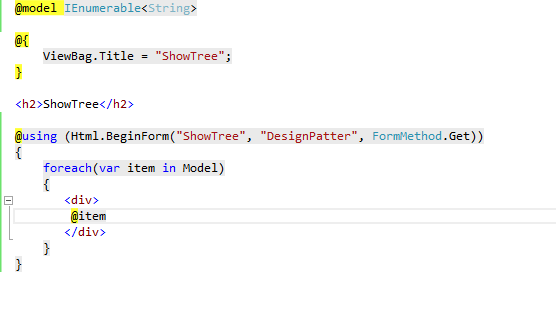
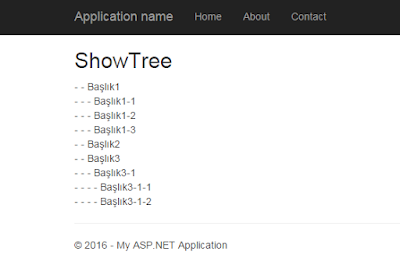
3 seviyeli bir ağaç oluşturdum. View'imde ise ağacımı görüntülemem ise oldukça kolay :)
Bence oldukça kullanışlı ve eğlenceli olan bu design pattern'i genel olarak kullanacağınızı düşünüyorum. Şimdilik benden bu kadar. Herkese iyi Pazarlar :D









Hiç yorum yok:
Yorum Gönder