Herkesin projelerde bolca kullandığı popupları bootstrap ile nasıl yapacağımızı bu yazımda sizlerle paylaşacağım. Öncelikle bootstrap nedir diye merak eden arkadaşlar bu linkten bootstrap'i detaylı olarak inceleyebilirler.
Şimdi tasarıma bakalım. İlk olarak sayfamıza bir modal ve iki adet buton koyalım. Bunlardan birincisi modalımızı gösterecek olan buton diğeri ise gizleyen buton olacak. Ben bu işlemleri MVC'de yapıyor olacağım.
MVC'de bootstrap içinde mevcut geliyor o nedenle sayfama bootstrap linklerini eklemedim ama siz html olarak oluşturacaksanız yukarıdaki linkten bootstrap'i indirerek gerekli kütüphanelerin linklerini sayfanıza eklediğinizde kullanabiliyor olacaksınız. Tabi ben sayfamda birde jquery kullandım. Onun kütüphanesini de sayfanıza eklemeniz lazım.
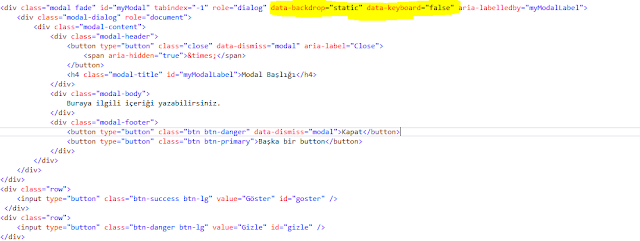
Sıra geldi kodlarımıza. İlk olarak tasarımımızı yapalım.
Bakalım nasıl olmuş. Sayfamı açıyorum ve göster butonuna basıyorum.
Ancak Kapat butonu dışında sayfada herhangi bir yere tıkladığınızda bu uyarı kapat butonu çalışmış gibi kapanacaktır. Bunu engellemek için ise aşağıdaki kodları modalımıza ekliyoruz.
Son olarak script kodlarımıza dikkat çekmek istiyorum. Gördüğünüz gibi kodlar show metodu veya hide metodu çağırmıyor.Onun yerine modal metoduna parametre olarak yazılıyor.
Benden şimdilik bu kadar sonra görüşmek üzere.






Emeğine sağlık. Hem görseli güzel hem de çok kullanışlı olmuş.
YanıtlaSil