Yazımızın temel konusu bir tage birden fazla css class atanırsa neler gerçekleşeceği.
Örneğimiz şu şekilde: Bir tagimiz var bu tagin class'ında css1 ve css2 adında iki adet css sınıfı mevcut.
Çok güzel sıkıntı yok gibi görünebilir ama eğer bu iki sınıfta da aynı propertyler varsa hangisi görünecek veya hangileri görüntülenemeyecek? Asıl soru bu.
Hemen bir sayfa oluşturalım ve kodlamaya başlayarak anlatıma devam edelim.

Gördüğünüz gibi css classlarımızın her ikisinde de background-color ve font-size propertyleri mevcut. İşte burada kilit nokta şu her iki css classı da çalışır ancak yazılım sırasında kodlar sıra ile derlendiğinden css1 sınıfı işlemlerini yapar sonrasında css2 sınıfı çalışır. Bunun sonucu olarak da css2 css1 ile ortak propertylerine kendi değerlerini set eder. Bu nedenle yazılım sıralamasında altta bulunan css sınıflarının propertyleri ortak css sınıflarının propertylerini ezer diyebiliriz.
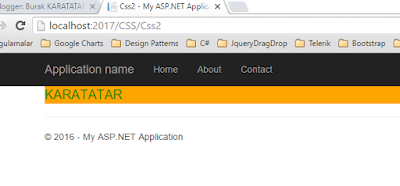
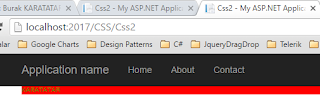
Ekranda görüldüğü gibi iki css sınıfında da ortak olan background-color ve font-size değerlerini css2 den alan divimizin yazı rengi (color) css1 den geliyor. Şimdi senaryomuzu birde tersten görüntüleyelim. Bunun için kod tarafında css2 yi css1 in üstüne alalım ve değişimi görelim.
css1 sınıfı şimdi daha baskın oldu. Kabul ediyorum tasarım biraz kötü oldu ama idare eder sanıyorum :)
Umarım faydalı olur.





Hiç yorum yok:
Yorum Gönder