Burada önemli olan olay jquery post işlemi ile yaptığımız işlemlerin sayfayı post ettirmediği için direkt olarak sayfada gösterilememesinden kaynaklanıyor. Yani ben jquery post işlemi ile verileri bir listeye atsam ve bu listeyi de View'e göndersem sayfa post olmadığı için veriler sayfada görünmeyecektir.
İşte bu noktada JSON devreye giriyor.
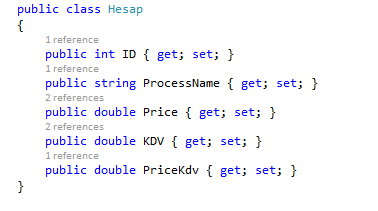
İşe başlamadan önce yine her zamanki gibi bir sınıf oluşturalım. Adı Hesap olsun.
Şimdi bu sınıfımızı yani diğer adıyla modelimizi bir sayfa oluşturarak View'imize gönderelim.
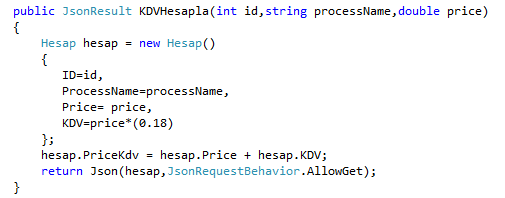
Şimdi gelelim View'imize
Burada metodumuz Json olarak verilerimizi eklediğimiz Json verisini döndürecek.
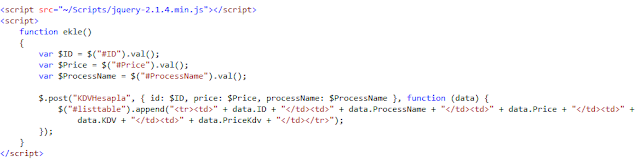
Sıra geldi Jquery post metodumuzu yazmaya.
Burada yaptığımız işlem alanlardan değerleri almak ve bunları KDVHesapla metodumuza göndermek daha sonra dönen verileri jquery'nin "append" metodu ile "listtable" idli tablonun tbody alanına eklemek. Bizim dönen JSON modelimiz functionda data olarak tutulmakta. Bu nedenlede data.ID gibi veya data.Price gibi değerleri modelimizden gelen isimlerden almakta.
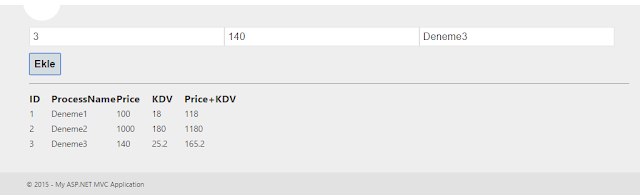
Birde sonucumuza bakalım.
Bence çok iyi oldu çok da güzel oldu :)









Hiç yorum yok:
Yorum Gönder