İlk olarak iki tane ActionResult oluşturuyoruz. Bunlardan birincisi sayfaya get yaptığımız metot diğeri ise sayfanın postu olacak. Ben ActionResultlarıma Upload adını verdim.
Burada post işlemindeki HttpPostedFileBase bize Viewimizden seçilen dosyayı verecek. Siz dosyanızın tipine veya içindeki bilgilere göre istediğiniz işlemi yapabilirsiniz. O yüzden yazının sonunda ben bir fotoğraf ekleyerek örnek yapacağım.
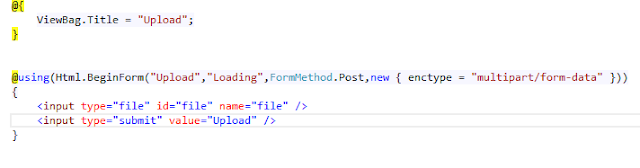
Şimdi View'imizi oluşturalım.
Burada genelde kullandığımız BeginForm metoduna ek olarak dosyalarımızı alması için enctype="multipart/form-data" yı eklememiz gerekiyor. Aksi taktirde post işlemimize dosyamız gitmeyecek ve bu nedenle hep null gelecektir. Şimdi de post işleminde bir fotoğraf ekleyelim.
Ekleme yöntemimiz de yukarıdaki şekilde. Burada dosyanızın uzantısını isterseniz photo+".png" şeklinde kendiniz belirtebilirsiniz ya da daha önce yazdığımız extension metotlarla kendinize her yerde kullanabileceğiniz bir metot oluşturabilirsiniz.






Bu konu hakkında bir de dosyaları sayfada göstermeyi yazarsanız sevinirim.
YanıtlaSil