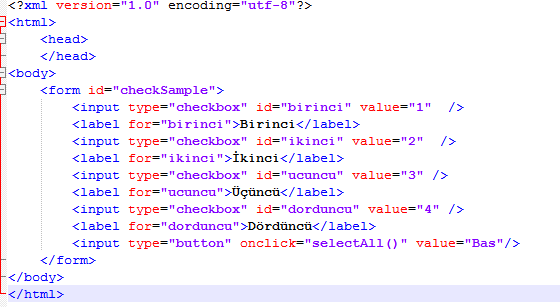
Zaman kaybetmeden örnek uygulamamıza başlayalım. İlk olarak sayfama dört adet checkbox ve bir adet buton ekleyerek örneğime başlıyorum. Butonu nerede kullanacağımızı birazdan göreceğiz.
Checkboxlarımızı oluşturduk. Şu anda hiç biri tikli değil. Eğer ekran ilk açıldığında tikli gelmesini istediğiniz checkbox alanına "checked" keywordünü eklemeniz yeterli. Sıra geldi butonumuza. Butonun amacı basıldığında tüm checkboxların tiklenmesi veya tiklerinin kaldırılması.
Yazacağım kodda sayfa ilk açıldığında butona basılırsa tüm checkboxlar tiklenecek ve bir daha basarsanız tüm tikler kalkacak. Siz bunu biraz daha özelleştirip kullanabilirsiniz.
Gelelim javascript kodlarımıza.
Aslında çok sade ve basit bir işlem ama işinize de çok yarayacak bir yapı.
Bir dahaki yazıya kadar kendinize iyi bakın.





Hiç yorum yok:
Yorum Gönder